- 업체명 : 웹트로
- 대표 : 김동휘
- 대구광역시 동대구로 9, 한신메디타워 5F(두산동 207-2)
- Tel : 1588-9650, 053-527-1564
- Fax : 053-527-1565
- E-mail : webmaster@webtro.co.kr
- 사업자번호 : 503-13-58582
주차안내
01 TBC방송국 → 두산오거리 방면으로 직진하세요.


02 INFINITI 바로 옆 건물 한신메디타워 입구로 진입하세요.


03 안 쪽으로 들어오시면 오른편에 주차타워가 있습니다.

웹표준이란?
홈페이지가 보일 수 있는 모든 곳에서 정상적으로 똑같이 보이게 하는 것
오프라인 문서를 웹에 동일하게 작성한 것으로 국제 표준화 단체인 w3c가 권고한 표준안에 따라
목적과 방법에 맞게 웹에서 표준으로 사용되는 기술을 말합니다. 현재 사용자들은 IE뿐만 아니라
파이어폭스, 오페라, 사파리 등 다양한 브라우저를 사용함에 따라 비표준방식의 제작형태로는
원활한 접근이 어려워졌습니다.
따라서 어떠한 운영체제나 브라우저를 이용하더라도 같은 결과물을 볼 수 있도록 하기 위하여
표준을 지켜 코딩하도록 해야 합니다.

법률 및 규정제도
웹표준의 장점!
Web standards

- 수정과 관리용이
- 컨텐츠의 올바른 구조화, CSS로 시각표현을 통일하여 제어하게 되어 페이지 제작의 부담이 감소됩니다.

- 웹 접근성 향상
- 다양한 브라우징 환경에 대응이 가능,핸디캡을 가진 사용자(시각장애인 등)들을 배려할 수 있습니다.

- 검색엔진의 최적화
- 검색엔진의 크롤러(Crawler)는 웹페이지 소스를 있는 그대로 해석하므로 적절하게 구조화된 웹페이지는 검색 로봇이 잘 검색할 수 있으며 그만큼 비지니스 기회가 많아집니다.

- File Size 축소, 서버 저장 공간 절약
- 소스의 효율적 작성은 파일사이즈와 서버공간을 절약할 수 있으며, 동시에 화면표시에 소요되는 시간을 줄일 수 있습니다.

- 휴대폰, PDA 등의 장치 호환
- 별도의 모바일 홈페이지를 제작하지 않아도 모바일에서 깨지지 않는 홈페이지의 형태 그대로 보입니다.





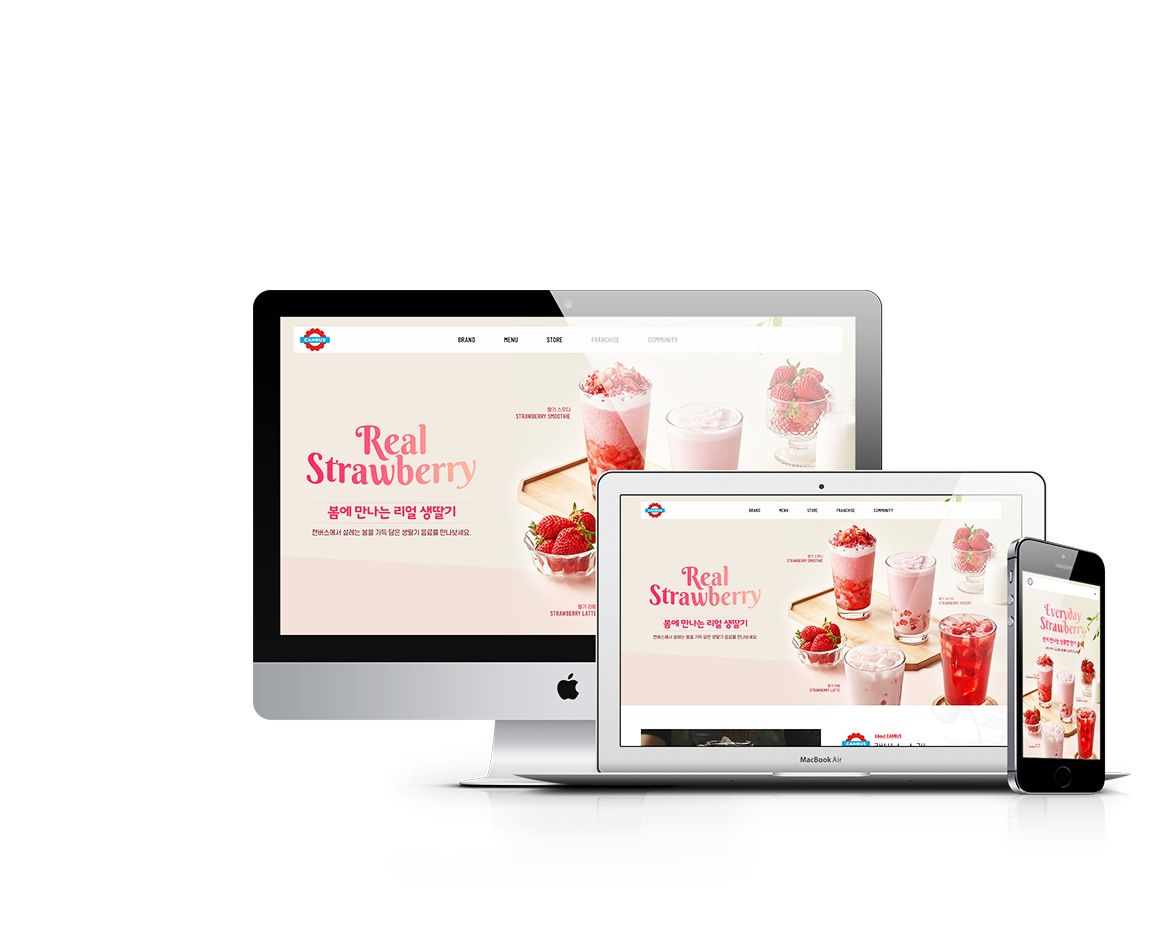
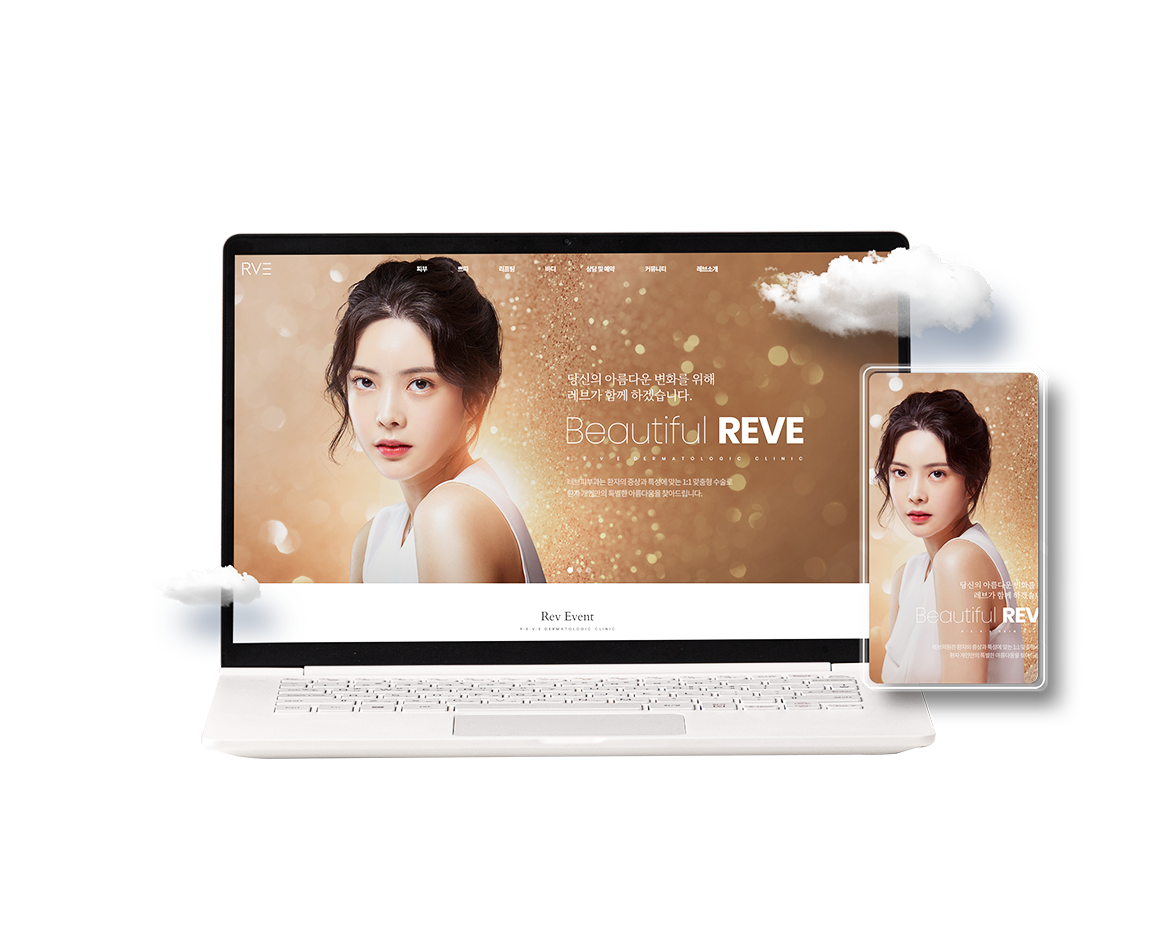
반응형(RWD) 홈페이지란?
하나의 홈페이지로 화면 크기에 맞게 최적화 되는 홈페이지입니다.
네비게이션(메뉴바), 텍스트의 정렬, 이미지 및 박스들의 배치 등이 해상도별도 변경됩니다. 손쉽게 확인하는 방법은 PC에서 인터넷 브라우저의 창사이즈를 가로로 줄이고 늘려 보시면 확인이 가능합니다. 최근 대부분의 홈페이지가 반응형으로 제작되고 있는 추세입니다.
* 웹트로의 홈페이지는 반응형으로 제작되어 있습니다.
- 장점
-
- - 수정이 용이합니다.
- - 모니터 해상도와 상관없이, 접속하는 기기에 상관없이 최적화된 컨텐츠를 보여줍니다.






적응형(AWD) 홈페이지란?
PC버전 홈페이지 + 모바일버전 홈페이지 2개를 제작
사용자가 접속하는 디바이스를 확인해서 PC로 접속 시 PC버전으로 모바일로 접속 시엔 모바일버전으로 연결을 하게 됩니다. 반응형이 대세이지만 홈페이지의 성격에 따라 적응형 홈페이지도 많이 이용되고 있습니다.
* 네이버의 경우 PC버전과 모바일 버전이 독립된 적응형 홈페이지입니다.
- 장점
-
- - PC버전과 모바일 버전을 완전히 독립적으로 디자인할 수 있습니다.
- - 기존 PC버전만 운영하시는 경우 모바일버전만 추가로 제작해서 다양한 기기에 대응할 수 있습니다.






웹접근성이란?
누구나 웹에 접근할 수 있어야 한다.
웹 접근성이란 모든 인터넷 사용자가(장애인, 고령자 등이 포함된) 웹 사이트에서 제공하는 정보에 접근하고 이해할 수 있도록 보장하는 것입니다. 일반적으로 웹 사이트는 장애를 가지지 않은 일반 사용자를 대상으로 만들어져 있어 특정 장애(시각, 청각 등)를 가진 사용자가 접근할 수 없거나 접근하기 불편하도록 되어 있습니다.
웹 접근성은 이러한 사용자의 신체적 환경적 조건에 관계없이 웹에 접근할 수 있고 정보를 이용할 수 있도록 하는 지침을 말합니다. 여기서 신체적 조건이란 장애인, 노인, 저시력자와 같이 분류할 수 있으며, 환경적 조건이란 네트워크 환경, 브라우저 유형, 저속사양컴퓨터, PDA같이 기타 하드웨어적인 측면을 말할 수 있습니다.
웹접근성의 장점!
Web Accessibility

Merit 01 장애인, 고령자 등을 포함한 모든 사람들이 웹에서 원하는 정보들을 자유롭게 접근하고 이용할 수 있습니다.

Merit 02 2008년 4월 11일부터 시행된 [장애인차별금지 및 권리구제 등에 관한 법률] 및 동법 시행령들 관련 규정을 준수할 수 있게 됩니다.

Merit 03 소음이 많은 환경 등 주변 환경에 영향 없이, 모바일, PDA등과 같은 새로운 기기등과 상관 없이 사용 가능한 웹을 제공하게 됩니다.

Merit 04 웹 페이지 구성이 논리적으로 최적화되어, 디자인 및 설계의 효율성 제고는 물론 개발, 유지보수, 개편 비용 절감 효과를 가져오게 됩니다.

Merit 05 기업의 사회적 책임(CSR)이 중요하게 부각되고 있는 시점에서 홈페이지를 운영하고 있는 기관 및 단체에 대한 긍정적 이미지 형성에 도움이 됩니다.




홈페이지는 전문가가 만들어야 합니다.
경쟁사보다 우월하고, 남들보다 장사 잘 되는 사이트로 만듭니다.
법률 및 규정제도
장애인차별금지 및 권리구제 등에 관한 법률 (이하 "장치법" 제 21조), 2008년 4월 11일 부터 시행되었습니다.
- 제 21조 (정보통신·의사소통에서의 정당한 편의 제공)
- 행위자는 장애인에게 전자정보 및 비전자정보를 동등하게 접근 이용할 수 있는 필요한 수단을 제공
- 시행령 제 14조 (정보접근·의사소통에서의 정당한 편의 제공의 필요수단 및 단계적 범위
- 누구든지 신체적·기술적 여건과 관계없이 웹사이트를 통하여 원하는 서비스를 이용할 수 있도록 접근성이 보장되는 웹사이트
장차법 권리구제 절차
- 1. 장애인 및 관련자 진정
- 2. 국가인권위원회 조사를 통해 시정 권고 - 시정 권고 불이행 시 법무부가 시정명령(불이행시 과태료)
- 3. 민사상 손해에 대하여 법원에 손해배상 청구
- 4. 사법기관에 고발 시 형사소송 진행
- - 불이행 시 : 3천만원 이하의 과태료(장차법 제50조)
- - 차별행위가 악의적인 경우 : 고의성, 지속/반복성, 보복성 등을 고려하여 3년 이하의 징역 또는 3천만원 이하의 벌금 부과(장차법 제49조)
장차법의 단계적 범위
| 행위자 | 공공기관 | 교육기관 | 의료기관 | 복지시설 | 문화예술 | 법인 |
|---|---|---|---|---|---|---|
| '09년' | 정부 및 지방 자치단체 등 | - 특수학교 - 특수학급이 있는 국공립학교 - 장애전담보육시설 |
종합병원 | - 사회복지시설 - 장애복지시설 |
근로자 300인 이상 | |
| '10년' | - 국공립 문화예술 단체 - 박물관, 미술관 - 공공도서관 |
|||||
| '11년' | - 국공립유치원 - 초/중/고 대학교 - 보육시설(100인 이상) |
일반병원/치과/한방병원 (입원 30인 이상) |
근로자 100~300인 | |||
| '12년' | 민간종합공연장 | |||||
| '13년' | - 사립유치원 - 평생교육시설, 연수기관 - 직업훈련기관 - 보육시설(100인 이하) |
그 외 병원(입원 30인 이하) | 체육관련행위자 | 모든 법인 | ||
| '15년' | - 민간종합공연장 및 소공연장(300석 미만) - 영화관(300석 미만) - 사립박물관, 미술관 |